Graphic language
Bespoke typeface and icons
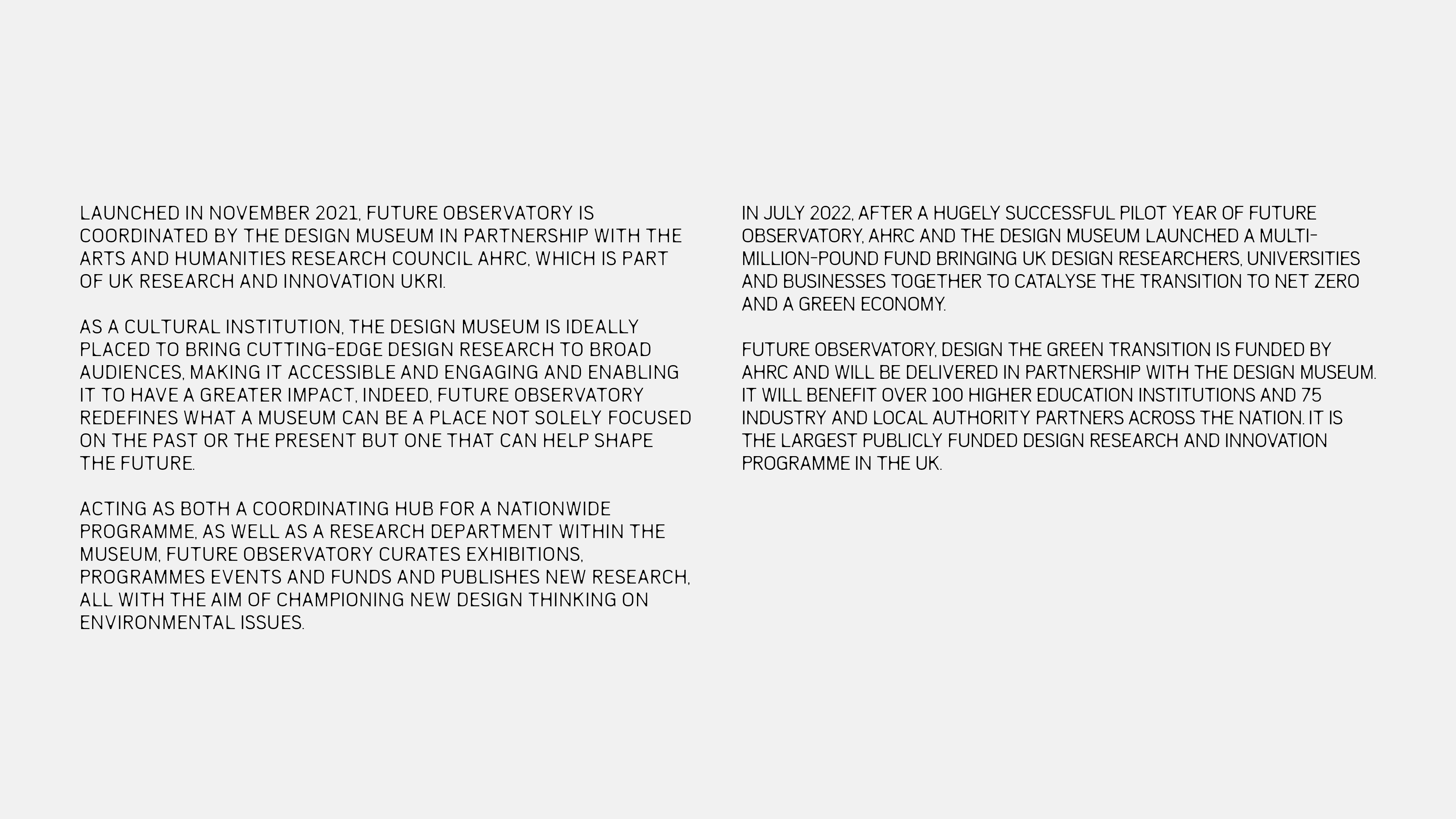
Future Observatory is the Design Museum’s research programme for the green transition. Launched in 2021 in partnership with the Arts and Humanities Research Council, the programme hosts interdisciplinary research investigating how design can respond to some of the most important challenges of the future.
Based in south-west London, the Design Museum is the UK’s premier venue for showcasing design of every kind. Through Future Observatory’s work, they hope to redefine the museum as a training ground for the future, while by hosting the programme, they are taking a significant step in making design research available to the public.
Having designed an initial identity system for Future Observatory’s launch, we embarked on a large-scale creative refresh, to expand its range of capabilities and provide a carefully considered platform to take Future Observatory into its next stage as an organisation.
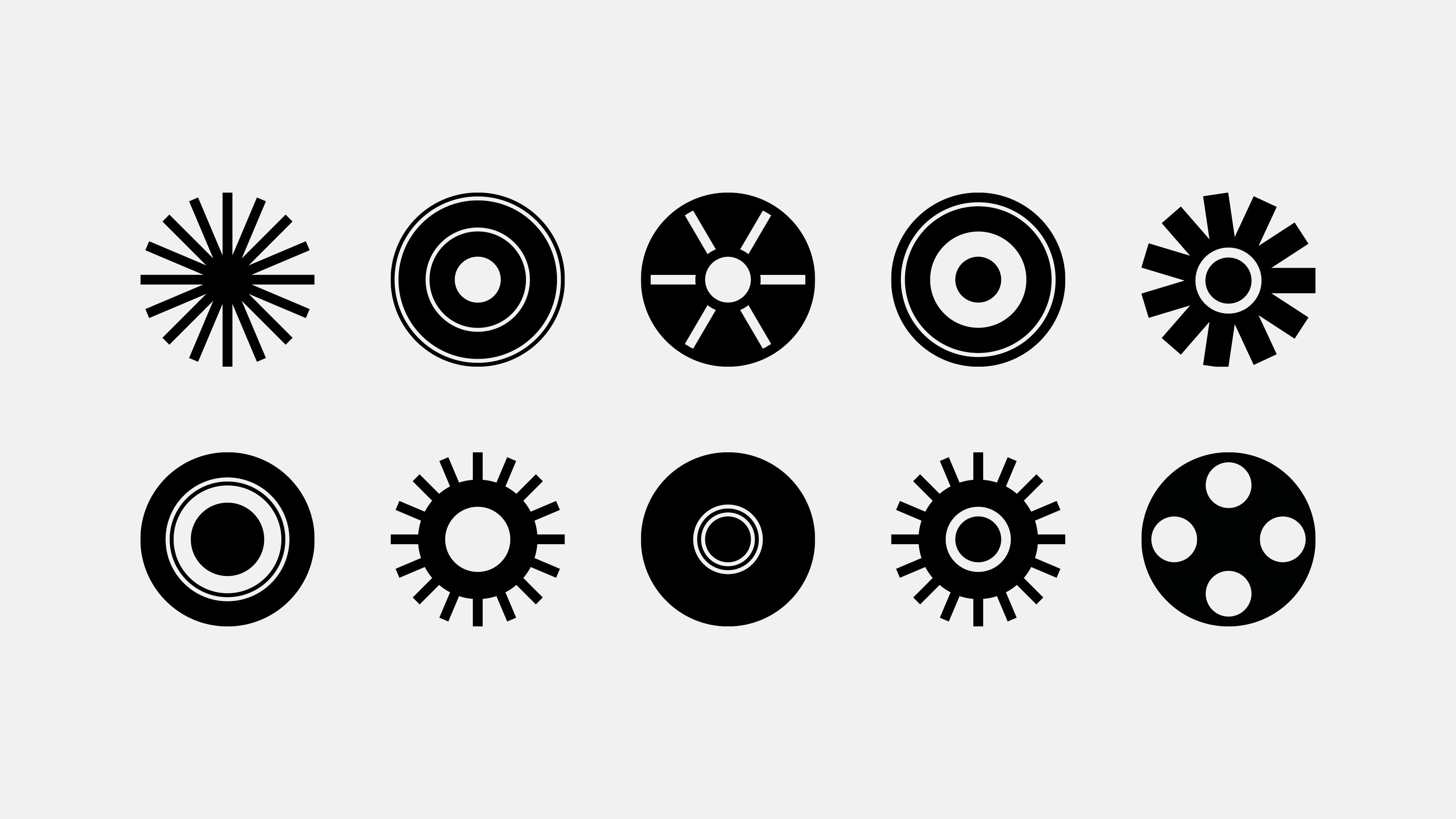
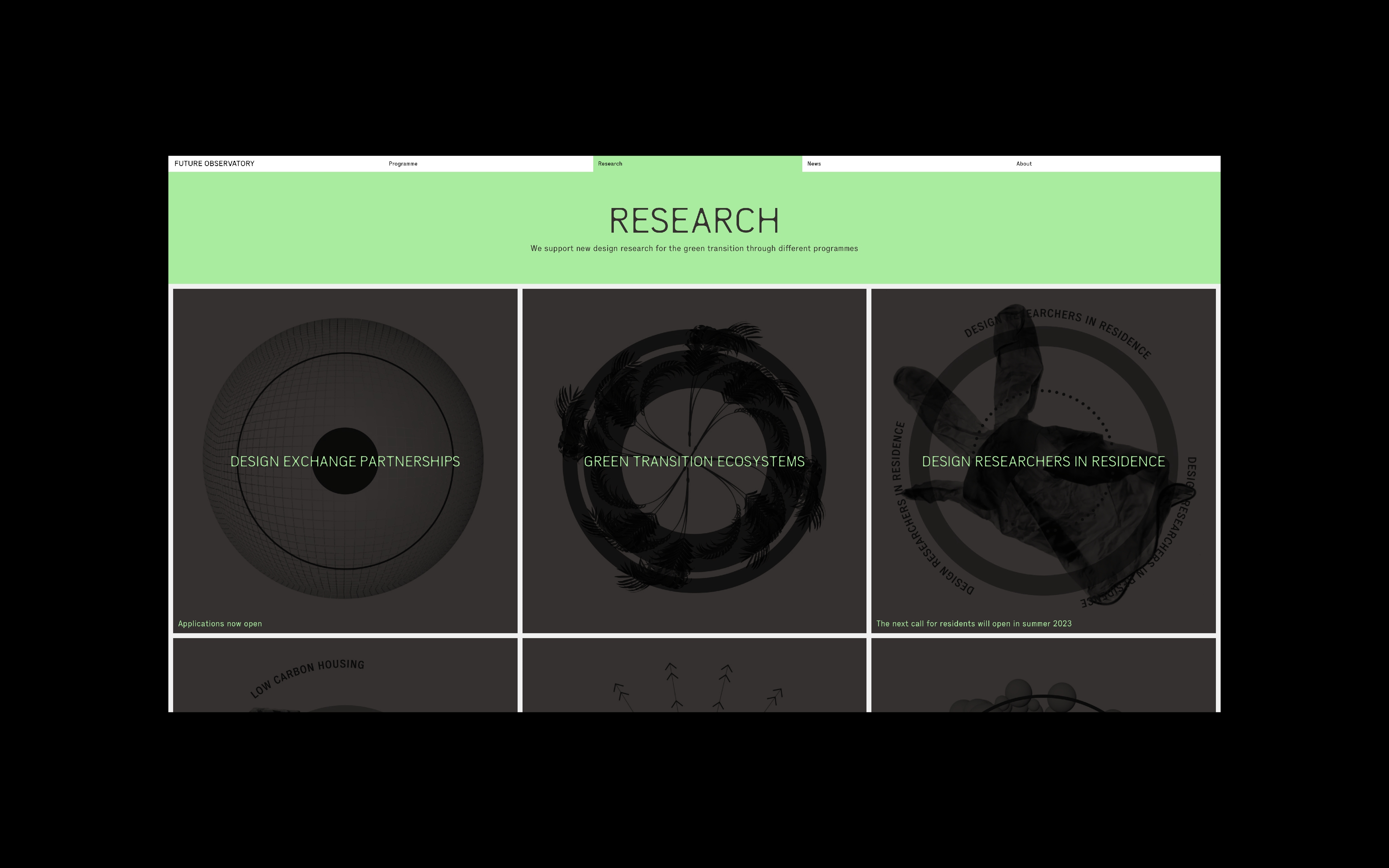
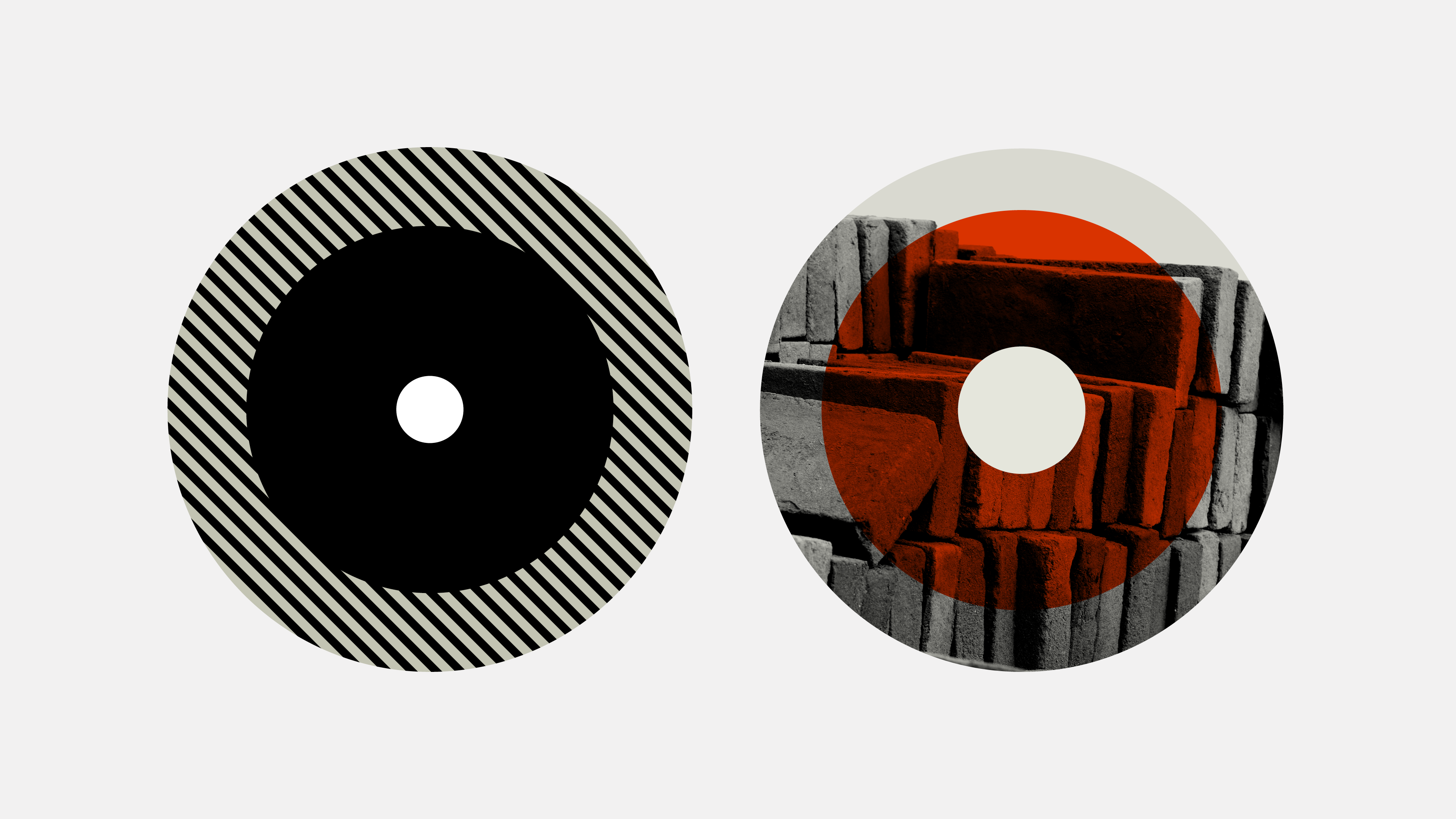
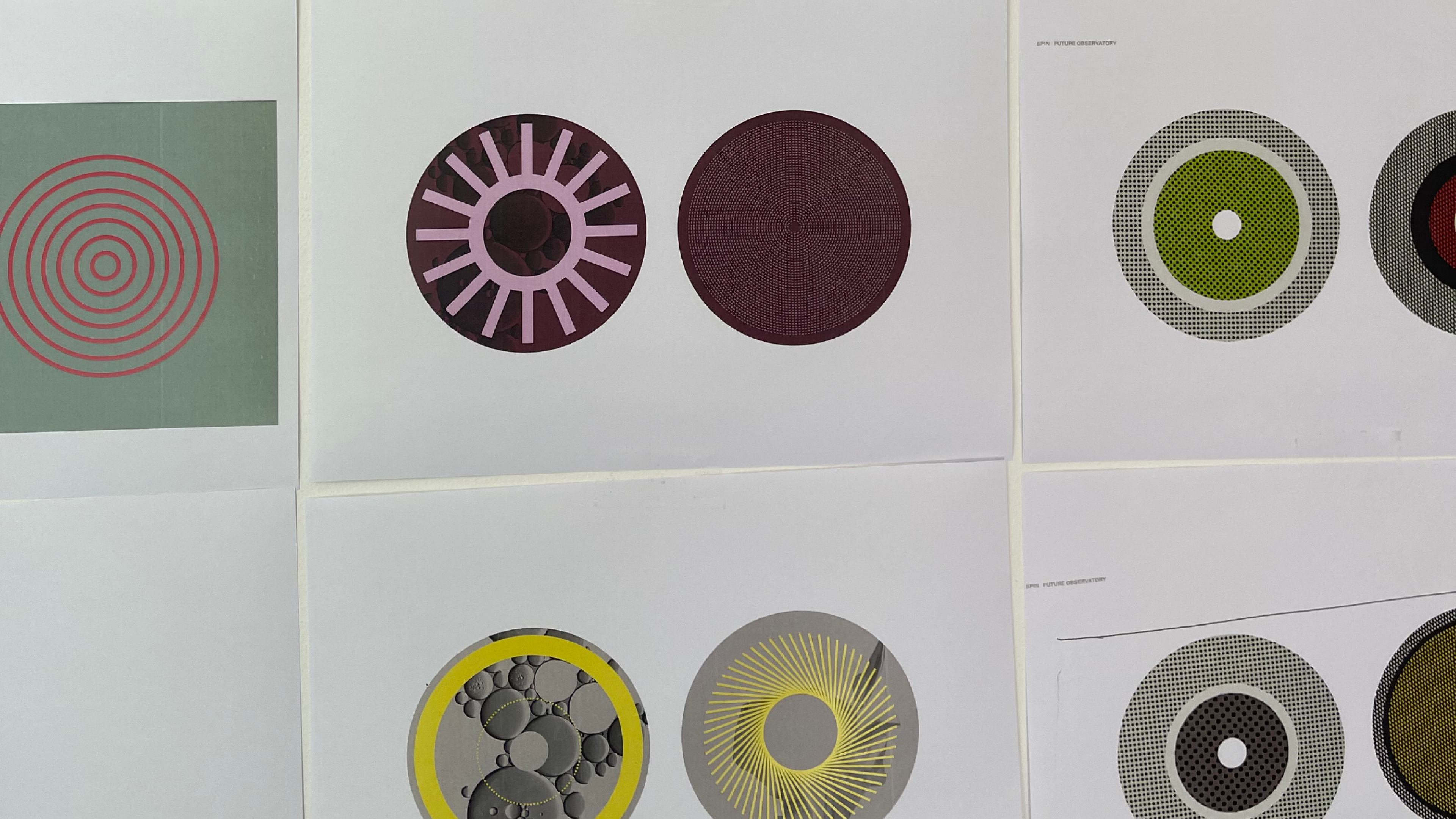
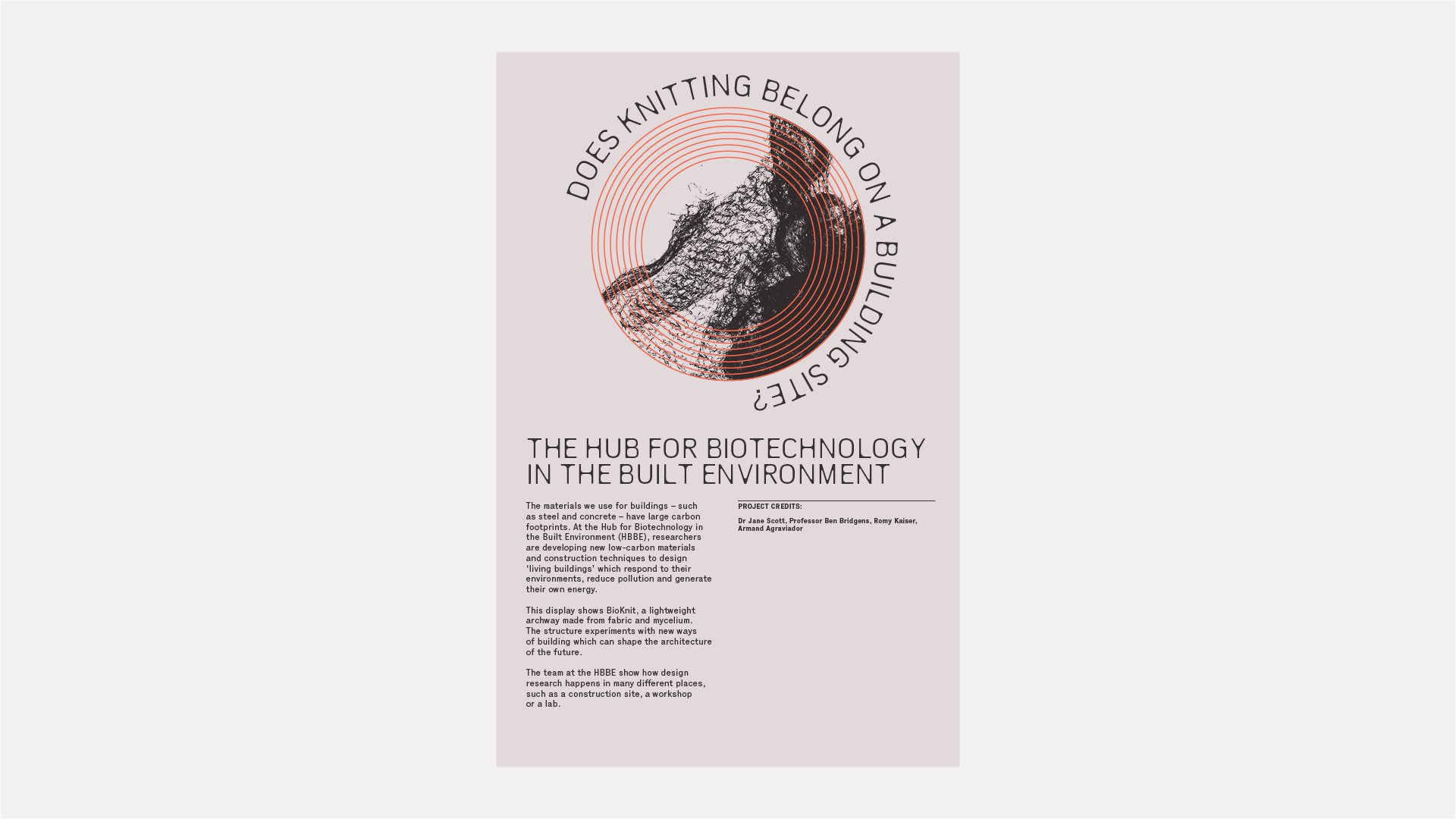
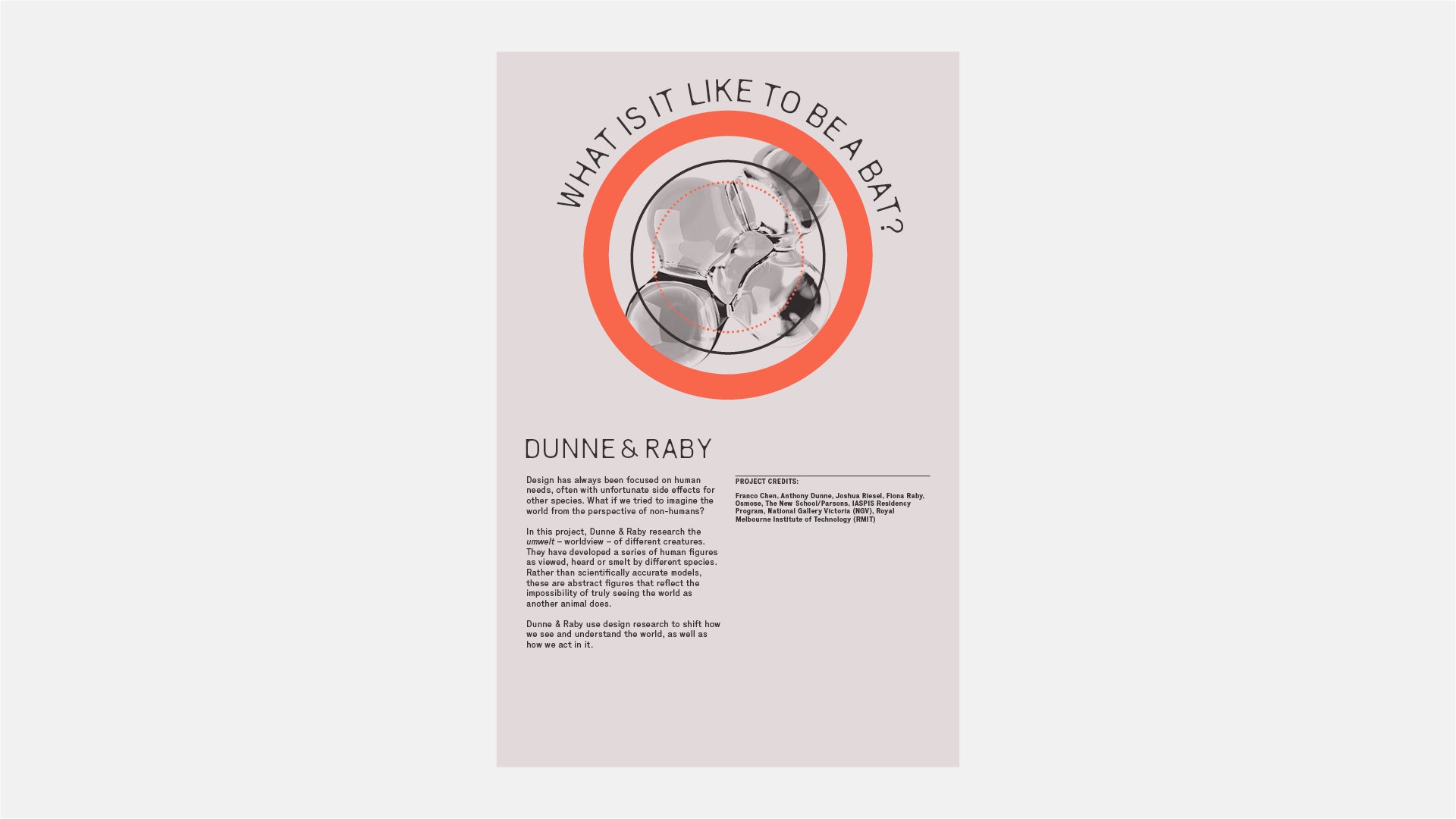
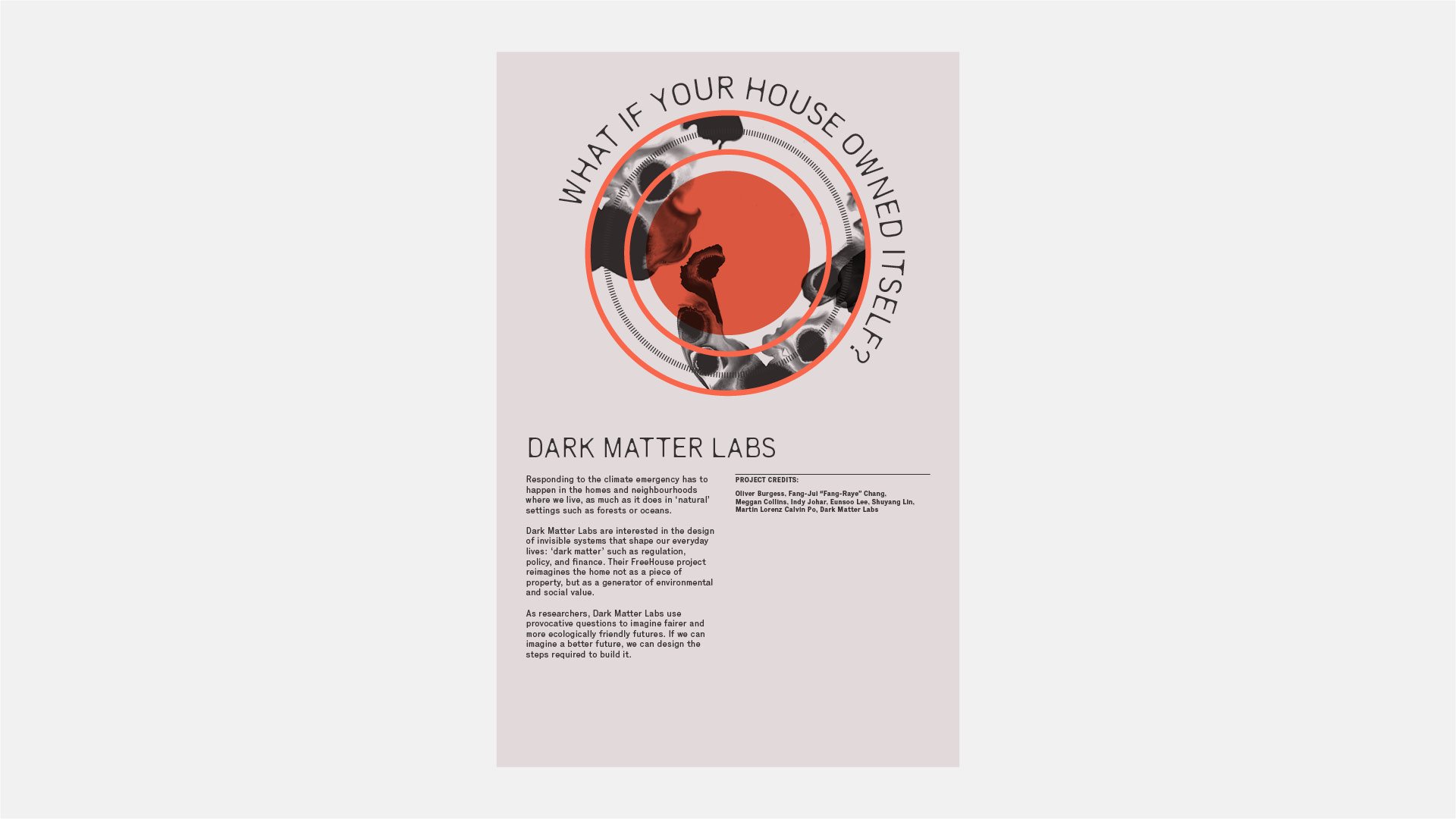
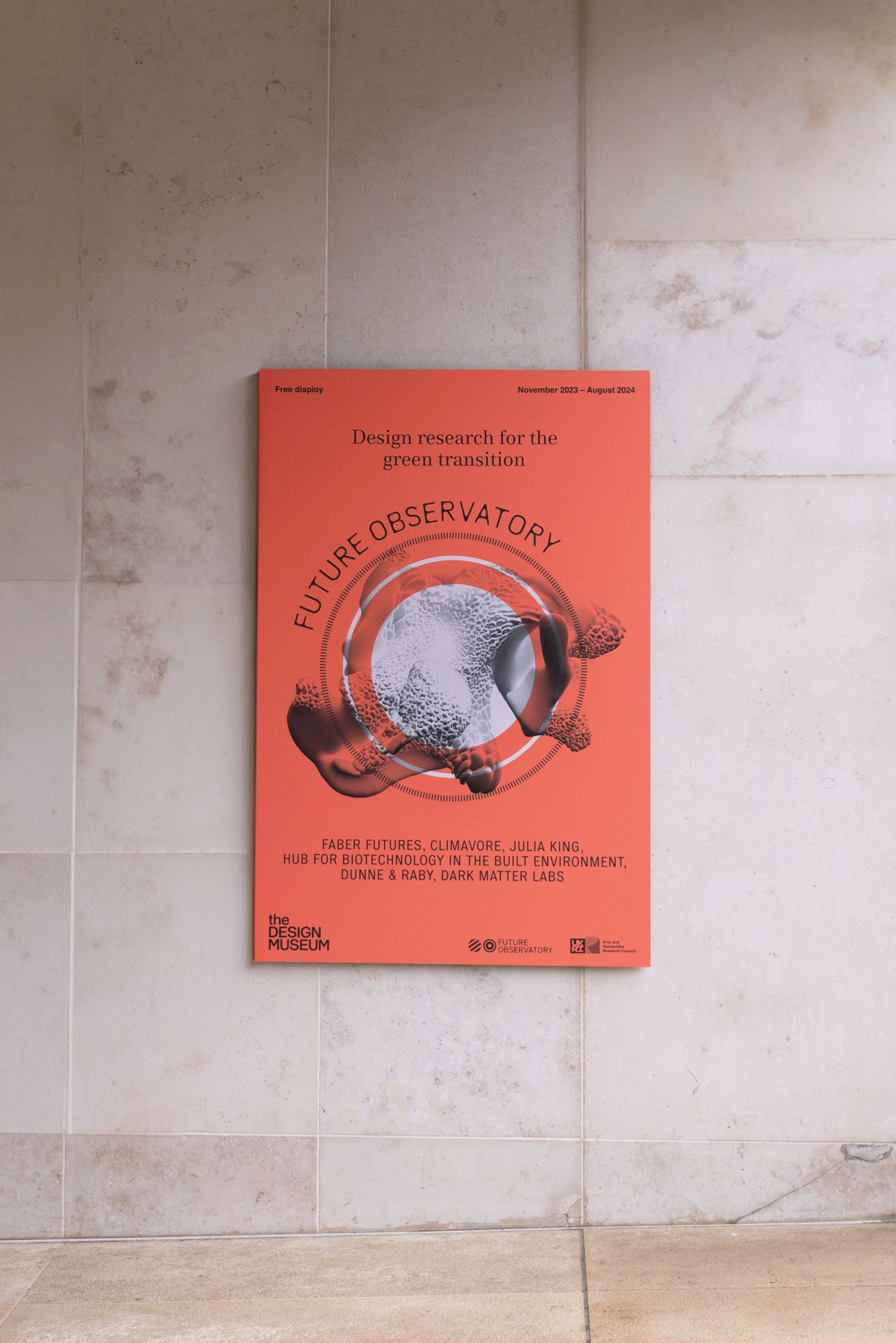
The mark uses a double-circle motif, playing on the Future Observatory name and resembling eyes or binoculars — evoking literally ‘visionary’ thinking and the search for new ideas. In fact, we found that, in context, the basic form of the circle could represent any number of ideas associated with Future Observatory: the circular economy, for example, or the targets of the net zero agenda. By introducing variations on this idea, we used the double circle as the basis for an extended graphic language, with different iterations appearing across the identity.
Social media concept
Podcast
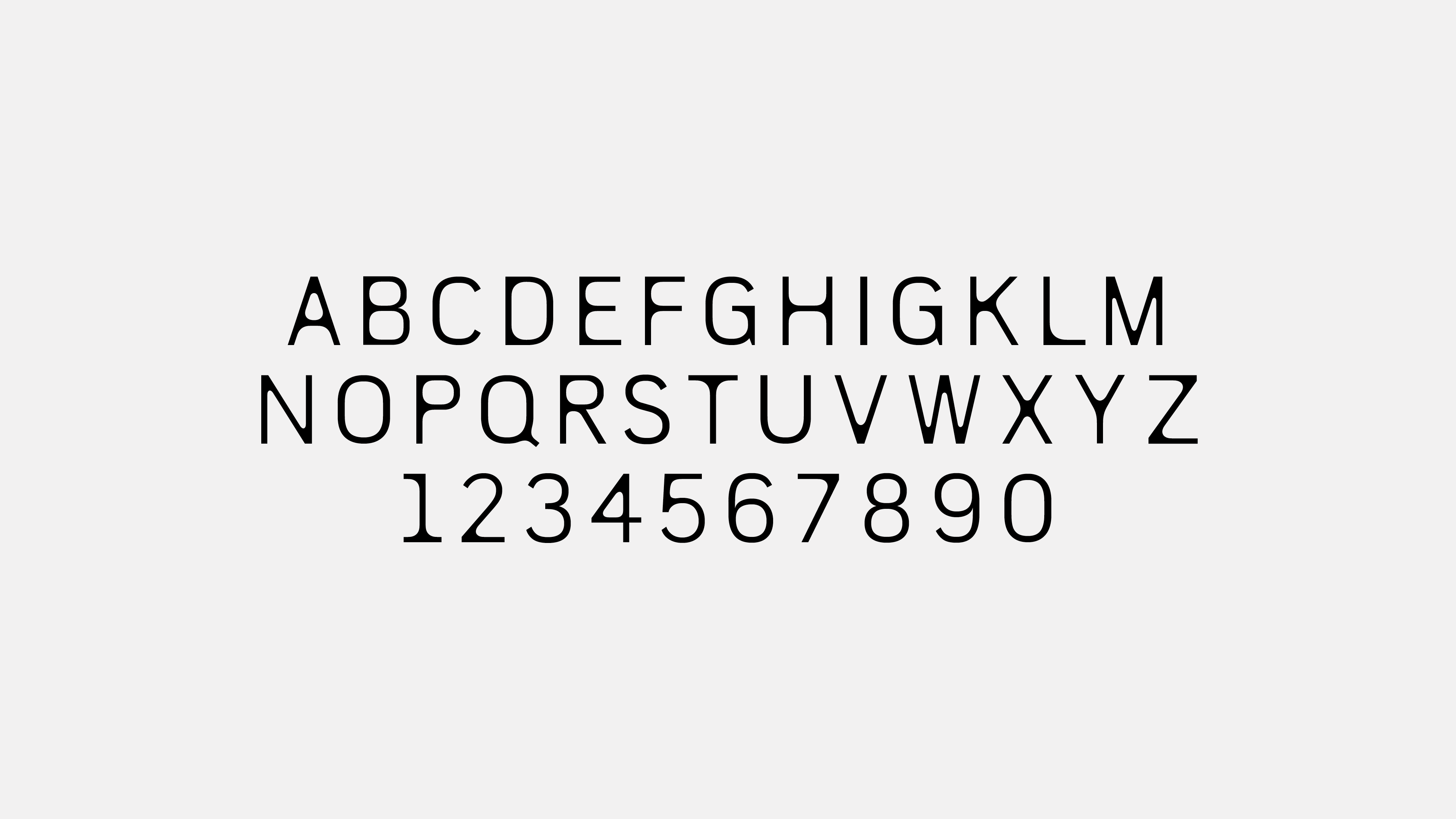
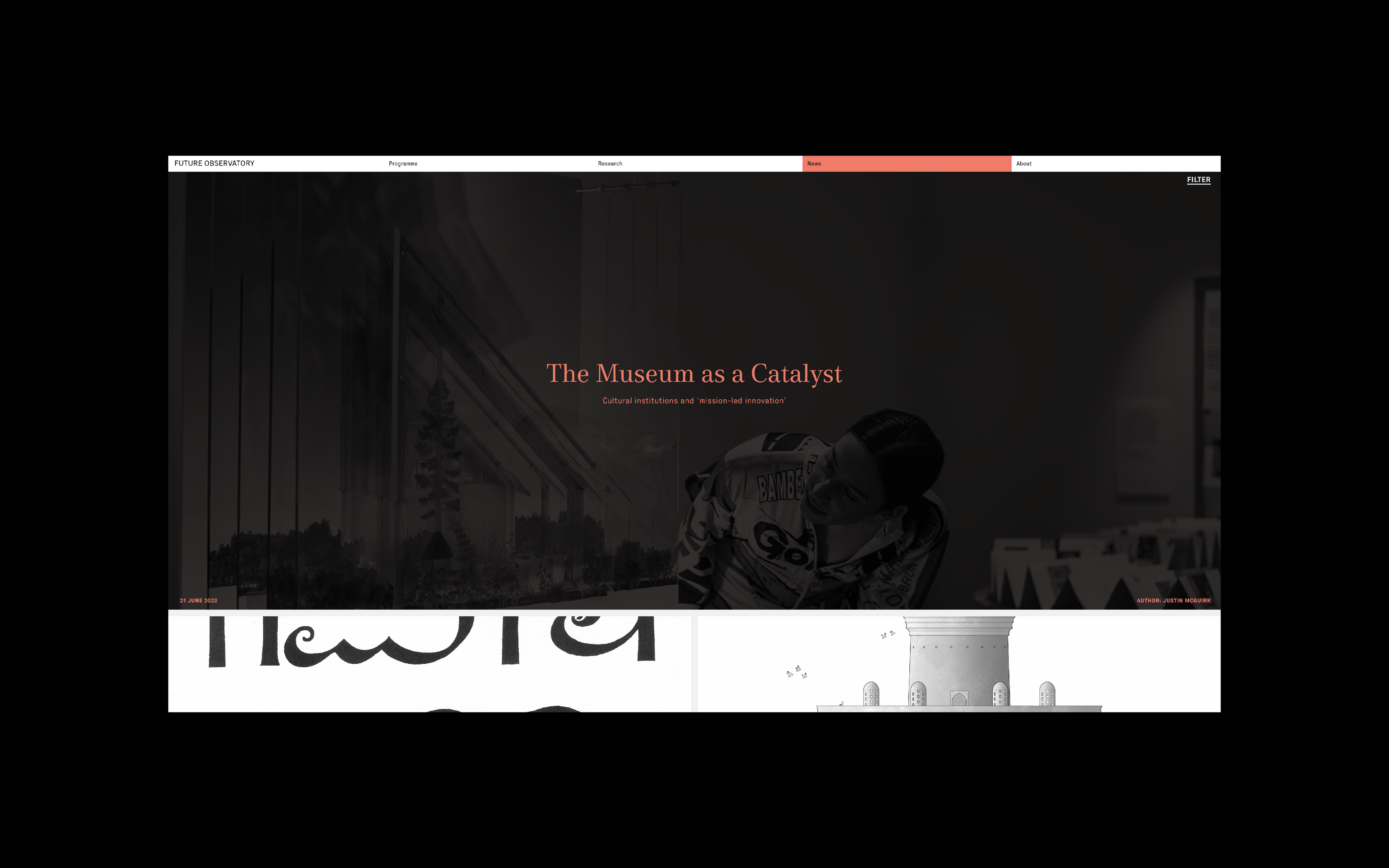
We also designed a bespoke Future Observatory typeface, with two weights to give it an organic feeling of growth, for use in the logotype and as a headline font. New secondary typefaces were also introduced, along with more colour options, imagery, graphic variations on the logo and lock-up options. A redesigned website, meanwhile, supports new kinds of content from Future Observatory — articles, research reports, profiles, and more. The overall result is a sophisticated identity to elevate their profile and match the quality of their visual communications to the significance of their research.

Invites

Sketches
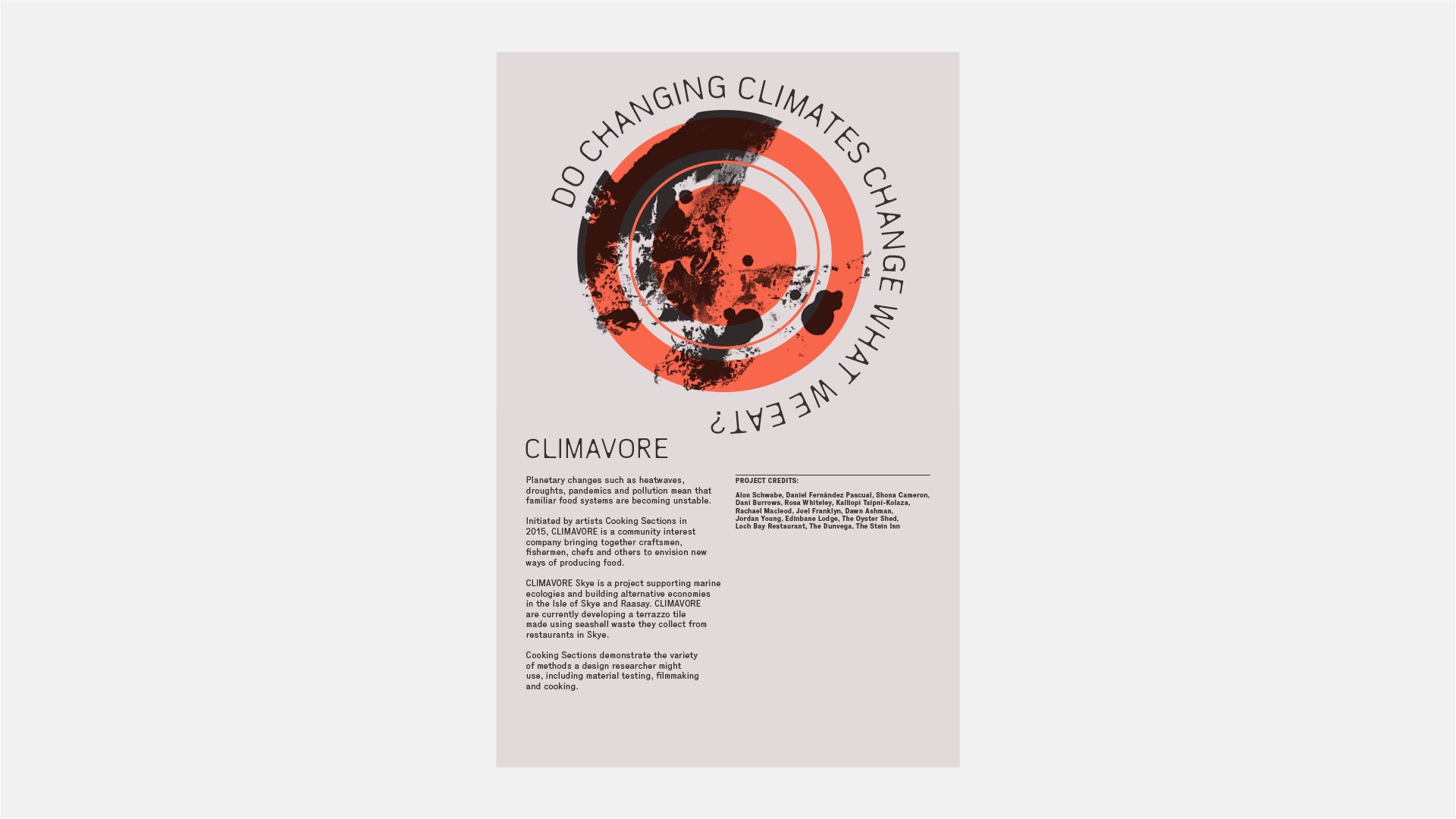
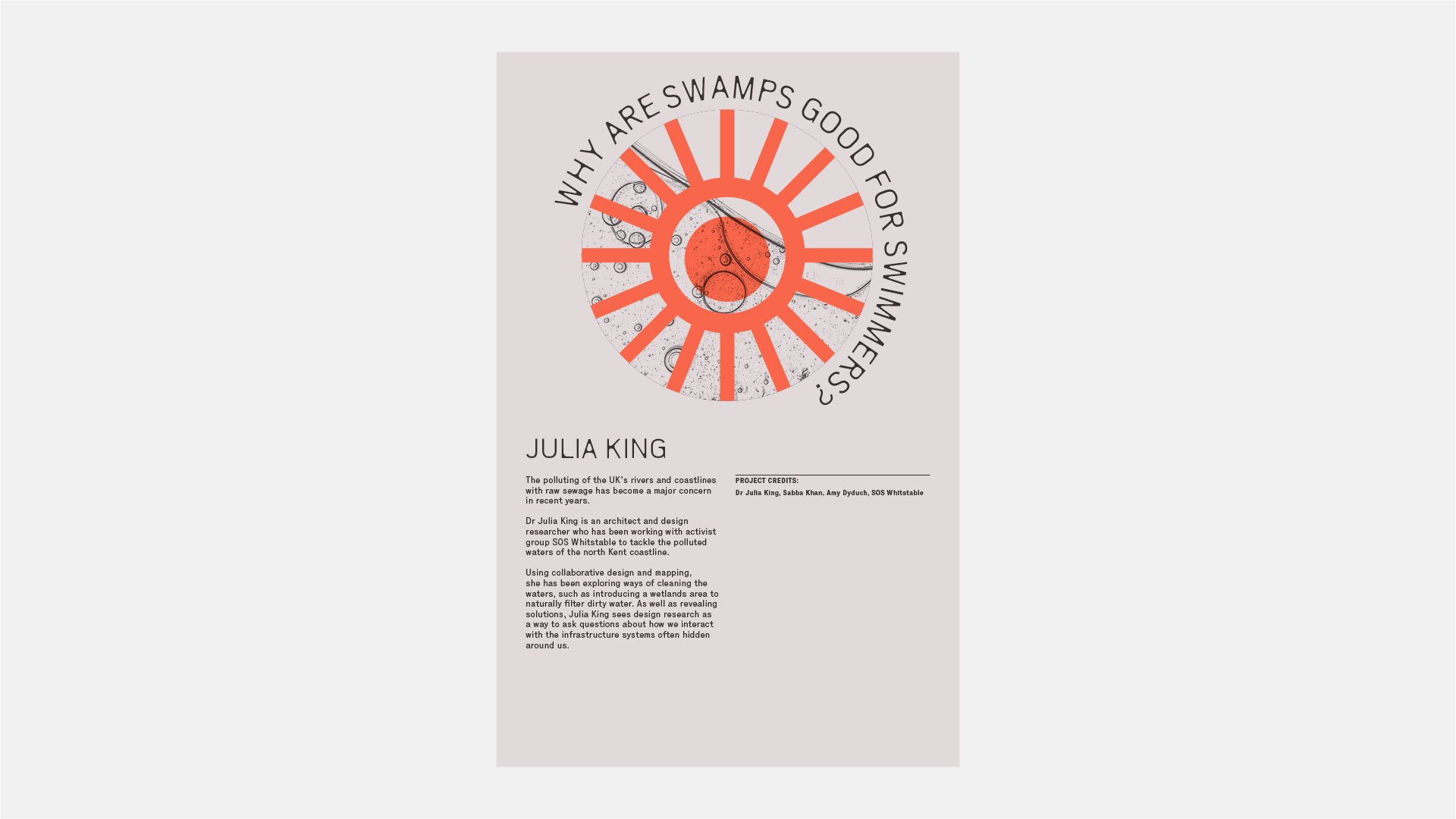
For the opening of the Future Observatory design research gallery, we were invited to extend the brand language to incorporate distinctive graphics for each exhibitor.





We also developed a series of window graphics for the design residency studio. These graphics serve the practical purpose of indicating the studio's location, while also offering an added layer of privacy for those working within.